下载路径: https://github.com/virtoolswebplayer/ReactNative-LiveTemplate
本插件可以配合Webstorm设置代码提示。
Mac下安装
Webstorm2016.1为例安装路径
在终端:$ cd ~/Library/Preferences/
$ ls

找到Webstorm版本
$ open WebStorm2016.1

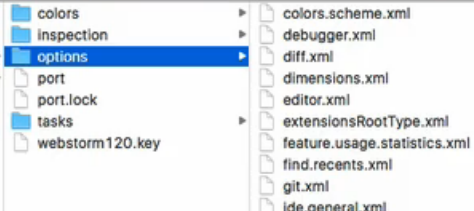
先将ReactNative.xml复制到options文件夹里一份
为确保万无一失,再创建一个templates文件夹,将ReactNative.xml复制到templates文件夹。

然后重启Webstorm。